
TagAlong
From research to post-launch iteration in 6 months.
Solo Designer
Jan- July 2023

Overview
TagAlong unifies event planning and memory sharing in one seamless platform. Through research with 25+ survey participants and 10 in-person interviews, I discovered 82% of users found existing tools fragmented, with most juggling between WhatsApp (42%) and Facebook Messenger (28%). As solo designer, my challenge was creating a unified, intuitive interface that simplifies event creation while enhancing social connections. Over 6 months, I led the design process from research to iOS/Android launch, directly addressing the 94% of users seeking a streamlined planning solution.
Key Results
82%
pain point validation
Percentage of users who identified event planning as time-consuming and complicated, validating our problem space.
100%
design delivery
Successfully designed and delivered a complete product from research to launch within the 6-month timeline.
90%
task completion
After usability testing and interface refinements, 90% of test participants could successfully create events and invite friends.
4
core features
Delivered four key features identified through research: simplified event creation, integrated group chat, memory sharing, and event discovery.
My Contributions
As the sole designer on this project, I was responsible for the entire design process, from initial research and ideation through final implementation. I worked closely with the CEO and CTO in a small team of 3 people to balance design vision with technical feasibility and business goals.
Research
Design & Prototyping
User Testing
Implementation
Research
-
Led 25+ surveys and 10 in-person interviews identifying key user pain points
-
Validated that 82% of users found current event planning tools fragmented
-
Analyzed competitive landscape to identify market opportunities
-
Mapped user journeys across multiple planning platforms (WhatsApp 42%, Messenger 28%)
Design & Prototyping
-
Created vibrant visual identity reflecting the app's social engagement focus
-
Designed simplified event creation reducing multi-app complexity to single steps
-
Developed integrated chat functionality based on 86% expressed user need
-
Built intuitive user flows connecting planning and memory sharing features
User Testing
-
Conducted usability workshops with 6 diverse participants
-
Identified critical UX issues with "Add Friends" feature (100% failure rate)
-
Implemented data-driven solutions like improved search functionality
-
Refined designs through iterative testing to increase task completion rates
Implementation
-
Delivered complete design specifications for iOS and Android platforms
-
Created a cohesive design system for cross-platform consistency
-
Provided direct developer support during build process
-
Coordinated with CEO and CTO to ensure successful app store launch
Research process
Discovery & Analysis
-
25+ Online surveys
-
10 in-person interviews to identify pain points
-
Analyzed usage patterns: WhatsApp (42%), Messenger (28%), Google Calendar (18%)
-
Developed and tested 4 key hypothesis about user behaviour
82%
Found planning tools fragmented
94%
Wanted unified solution
89%
Valued memory sharing
86%
Prioritized groupchat
Problem
Users were frustrated with the fragmented nature of event planning, forced to juggle between multiple apps for different functions. Research revealed 82% found the process time-consuming and complicated, switching between WhatsApp (42%), Facebook Messenger (28%), and other platforms to coordinate gatherings.
This disconnected experience created friction at every stage—from initial planning to group communication and memory sharing. The market lacked a unified solution that could seamlessly integrate all these functions while maintaining simplicity. TagAlong needed to solve this fragmentation while ensuring the interface remained intuitive enough for users of varying technical abilities.
Opportunity
How might we create a unified platform that simplifies event planning and memory sharing while maintaining intuitive social connections?
Goals
We transformed our key problems into design opportunities that made editing faster, more customizable, and more user-friendly.
Simplify event creation
-
Single step process
Create cohesive social experience
-
Integrate group chat functionality with real-time communication tools
-
Create an intuitive memory sharing experience
Design visual identity
-
Design a vibrant visual identity reflecting the app's communal nature
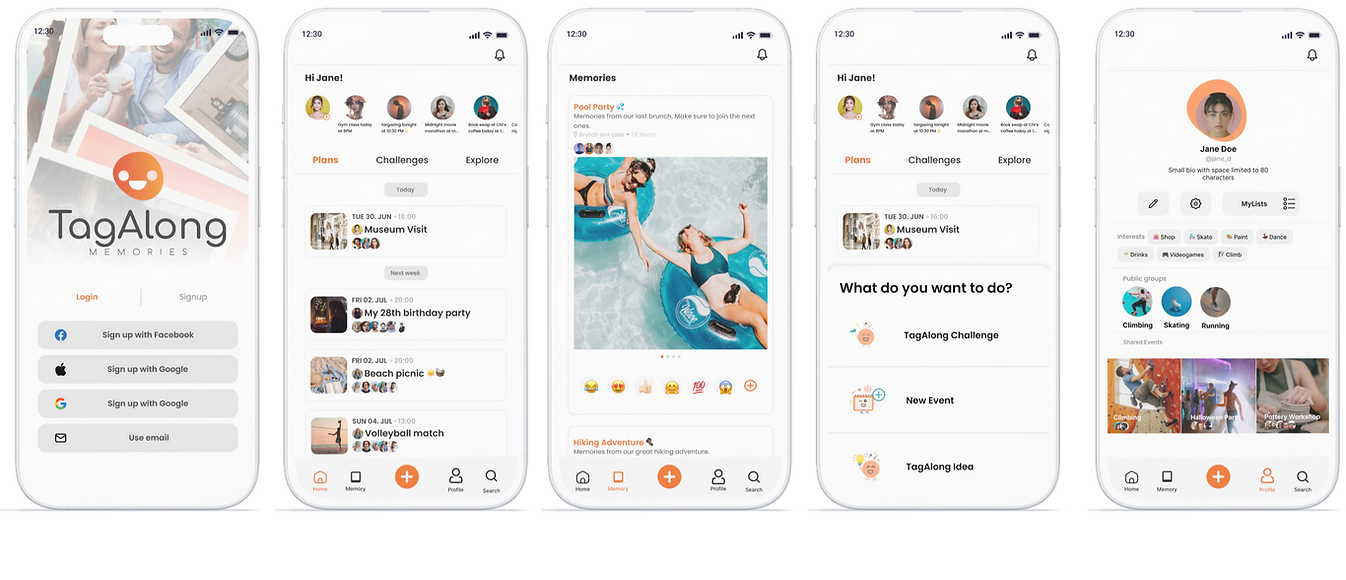
Building the MVP from scratch
With a deep understanding of our users' needs and aspirations, we embarked on a journey to create the Minimum Viable Product (MVP) from scratch that would revolutionize event planning. Armed with valuable insights from our research, we focused on addressing the core pain points while maintaining simplicity, designing every element of the user experience to work cohesively.
Event creation
Single-step interface allowing users to create events with minimal friction. Addresses the 76% of users who valued quick setup and simplicity.
Adding Friends
Streamlined contact management to easily include participants in events and activities.
Group Chat
Integrated communication platform with polls and media sharing. Satisfies the 86% of users who found group chat features essential.
Event Summary
Comprehensive overview providing all essential information in one view for both organizers and attendees.
Memory sharing
Photo upload and comment features to preserve moments. Responds to 89% of users who valued creating and sharing memories.
Iterative design process
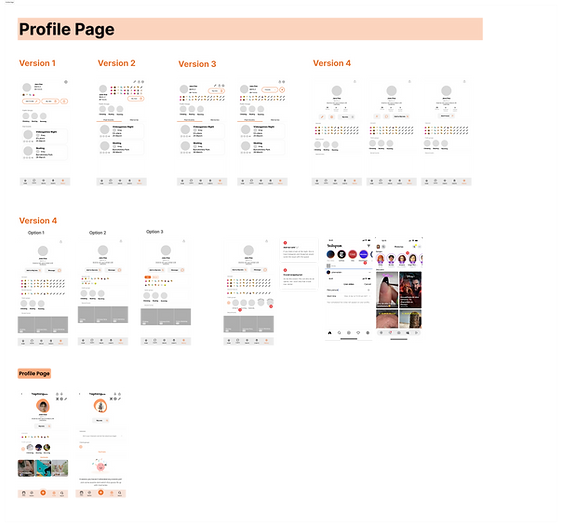
Throughout the development of TagAlong, I employed a systematic approach to refining the user experience. Using the profile page as an example, I went through multiple iterations to find the optimal balance between functionality and simplicity.
My Profile page
I explored four distinct versions of the profile page, each addressing specific user needs:
From Concept to Final Design
-
Version 1: Basic layout with core user information and past events
-
Version 2: Improved information architecture with clearer hierarchy
-
Version 3: Added social elements like shared interests
-
Version 4: Refined based on usability testing with optimized interest display

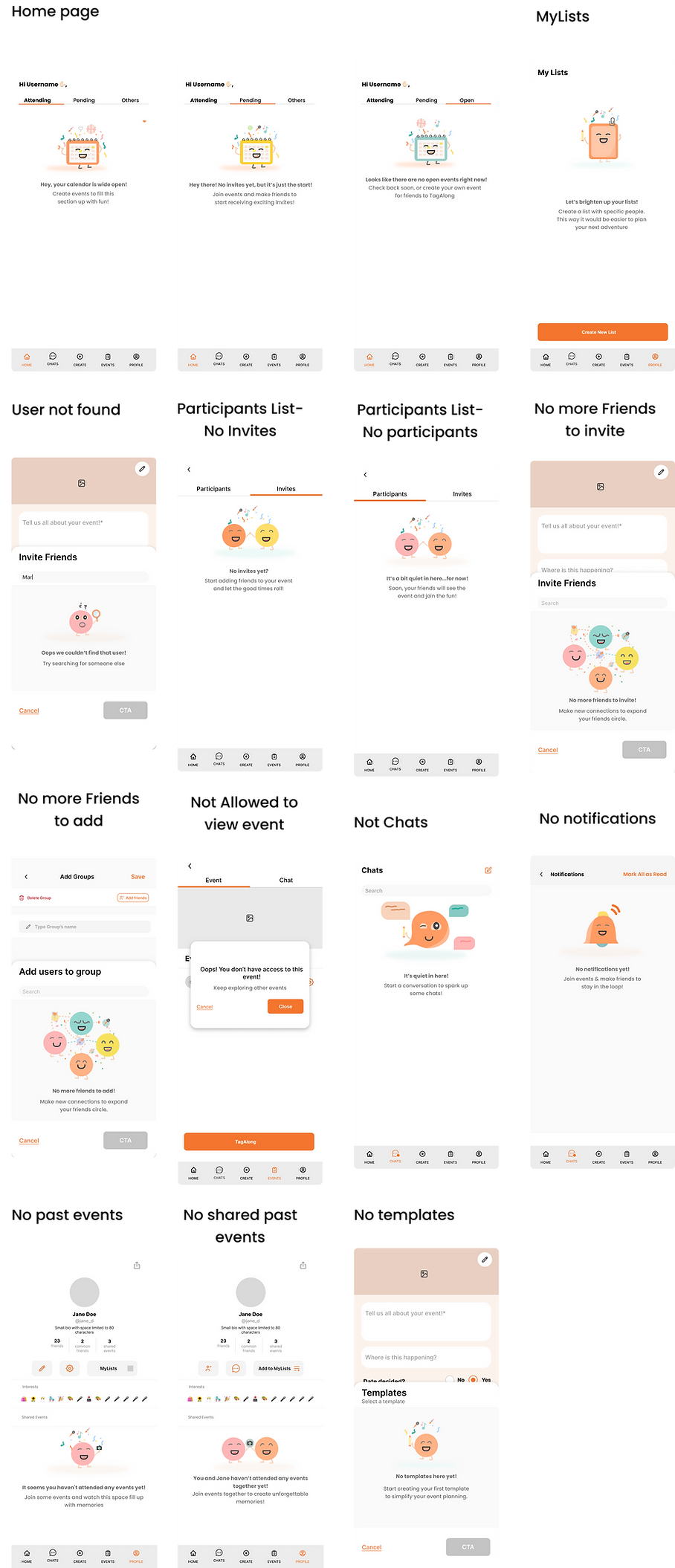
Design Decisions Through Testing
User feedback revealed that people needed clearer visual cues between profiles, better organized interest categories, and friendly empty states to encourage engagement.
This methodical approach enabled me to address usability issues while maintaining our core objective of simplified event planning and enhanced social connections.
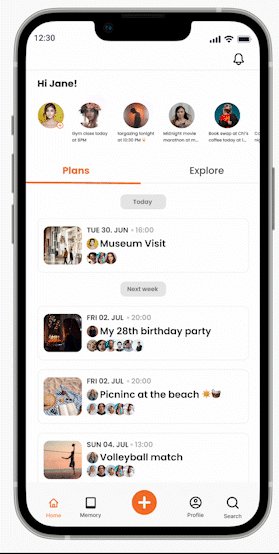
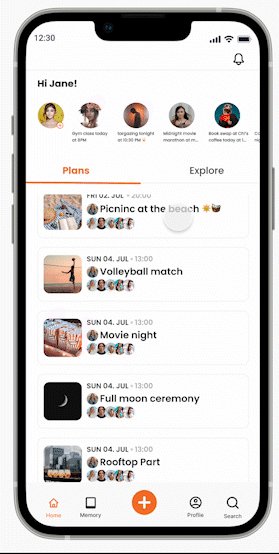
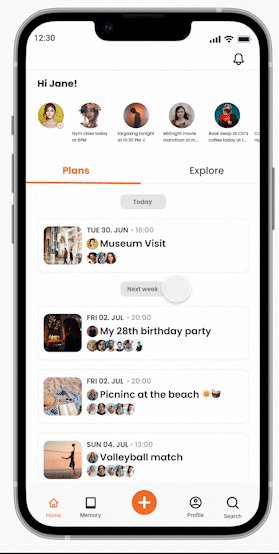
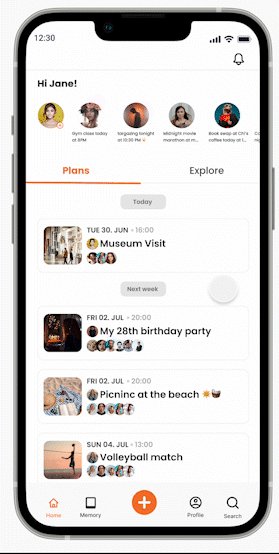
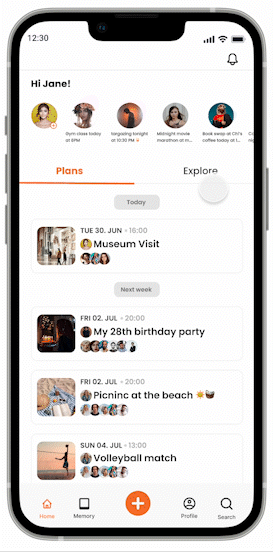
Final Designs

1. Event discovery

_gif.gif)
2. Single step event creation
3. Enhanced event group chats with polls and media sharing
_gif.gif)

Testing & Iteration
Conducted usability workshops with 6 participants, revealing critical issues like the "Add Friends" feature (100% failure rate). Used these insights to refine the interface, implementing solutions like improved search functionality.
-
Critical usability finding: 100% of participants struggled with the "Add Friends" feature
-
Solution implemented: Added "Search for new friends" prompt in the search bar
-
Interface optimization: Positioned new connections at top of results and existing contacts at bottom
-
Data-driven approach: Based on observation that 90% of users navigated to profiles to find familiar friends
-
Forward thinking: Acknowledged that a more comprehensive solution might require further research as the platform evolved
_gif.gif)
Key Results
Despite not having traditional growth metrics, we achieved significant outcomes through our user-centered design process:
Successful launch
Delivered fully-functional iOS and Android apps within the 6-month timeline
Feature completion
Implemented all 5 core features identified through user research
Usability improvement
Increased "Add Friends" task completion from 0% to 90% after interface refinements
Key success factors
-
Cross-functional collaboration: Worked effectively with CEO and CTO to balance design vision with technical feasibility
-
Iterative refinement: Systematically improved designs through multiple testing cycles and user feedbac
-
MVP Scope: Delivered core functionality while maintaining simplicity and avoiding feature bloat